
Imágenes WebP en WordPress: cómo reducir y optimizar el tamaño
Existen diferentes puntos a tener en cuenta para optimizar un sitio web hecho en WordPress, y uno es reducir el tamaño de las imágenes para ganar unos segundos en el tiempo de carga. El formato WebP viene a solucionar esto y es de lo que hablaremos en la nota del día de hoy.
Sin cambiar el aspecto de tus fotos y otras imágenes, WebP es un formato moderno desarrollado por Google que no afecta a la calidad o nitidez haciendo que tu sitio se continúe viendo bonito y reluciente, pero pesando menos. ¿Sabías que en promedio, el 50% del peso de un sitio web es debido al tamaño de las imágenes? Pues bien, con WebP podrás reducir el peso considerablemente sin perder nada. Además de ahorrar almacenamiento en tu plan de hosting, tráfico mensual de tu paquete y ganar velocidad de carga, a Google le gusta que lo uses. Motivo suficiente para poner manos a la obra y convertir las imágenes de tu web de WordPress en WebP.
Profundicemos un poco más.
Por qué me conviene usar WebP en WordPress
Como ya vimos, WebP es un nuevo formato de archivo para imágenes que viene ganando cada vez más adeptos. Al usar el formato de imagen WebP, tus imágenes serán un de 25 a 30% más pequeñas en tamaño de archivo que en los formatos PNG y JPG, pero siempre sin perder calidad. Si las imágenes son el problema por el cual se está poniendo lento tu WordPress, convertirlas al formato WebP puede mejorar la velocidad de carga y los puntajes en los diferentes tests de velocidad. Además, WebP es soportado por los navegadores más actualizados como Google Chrome, Firefox y Microsoft Edge, tanto en sus versiones de escritorio como mobile.
Junto con usar una CDN y un plugin de caché, también se convirtió en buena práctica utilizar WebP para las imágenes web de tu sitio hecho en WordPress. A partir de WordPress 5.8 se introdujo la spec de que se pueden usar imágenes WebP de forma nativa, pero si no estás a la última versión, o debes ir para atrás para convertir imágenes existentes, entonces deberás utilizar un plugin. Vayamos a ver cómo se hace.
Hosting. Más simple.
Servidores rapidísimos, herramientas WordPress exclusivas, migrador automático y un soporte formidable esperan por ti. Múdate ahora con descuentos increíbles.
Cómo convertir imágenes en WebP en WordPress
Ya te adelantamos que WordPress soporta imágenes WebP en su biblioteca desde la versión 5.8, pero no las convierte automáticamente al subir cualquier otro formato (jpg o png por ejemplo). Es por eso que resolveremos este asunto con el plugin EWWW Image Optimizer, con el cual podremos convertir cualquier formato estándar de imagen a WebP automáticamente.

Confiamos en este plugin porque tiene cerca de 1 millón de instalaciones activas al momento en que creamos esta nota, y cientos de calificaciones positivas, y por eso cuenta con el “WNPower Compliance” 😉 . Además es muy fácil de usar. Por último, algo que necesitamos que tengas en cuenta, es que requiere que tu instalación de WordPress esté en la versión 5.6 o superior. De lo contrario, deberás actualizar tu WordPress primero (en 1 clic con WNPower, desde luego).
¡Manos a la obra!
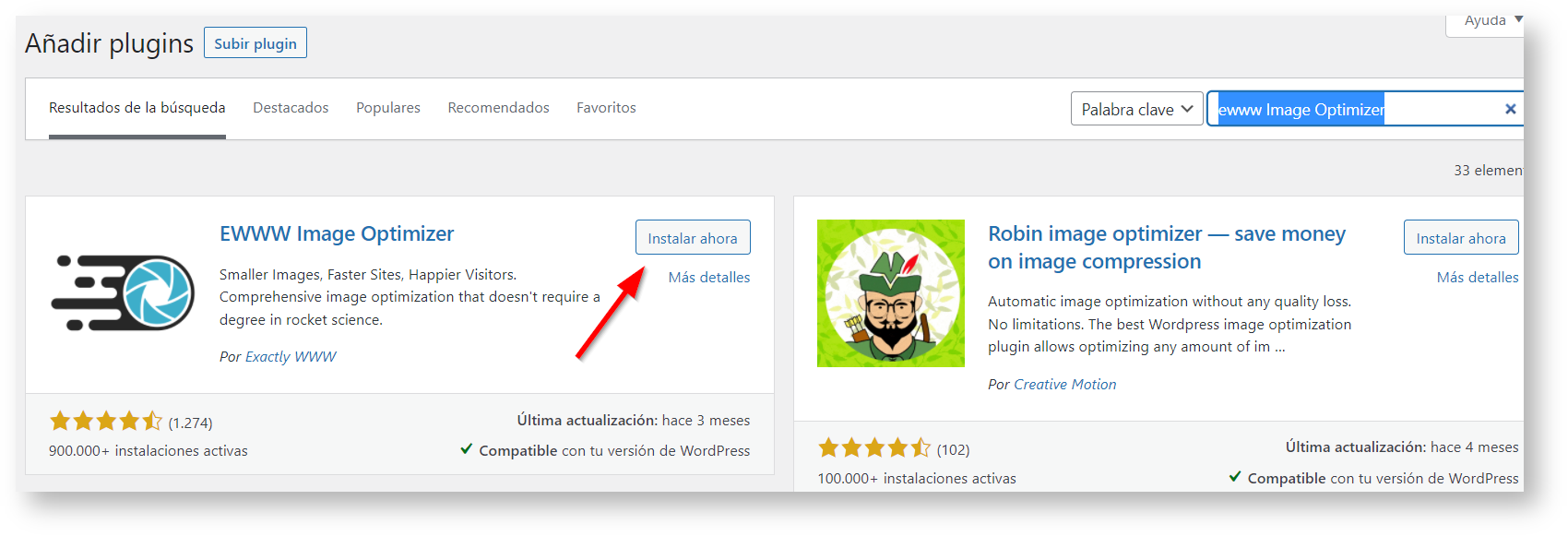
1- Abre el panel administrador de WordPress, ve a Plugins e instala EWWW Image Optimizer.

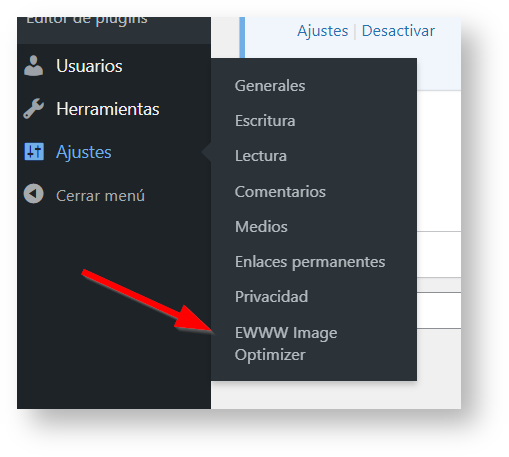
2- Ingresa ahora en los ajustes del plugin.

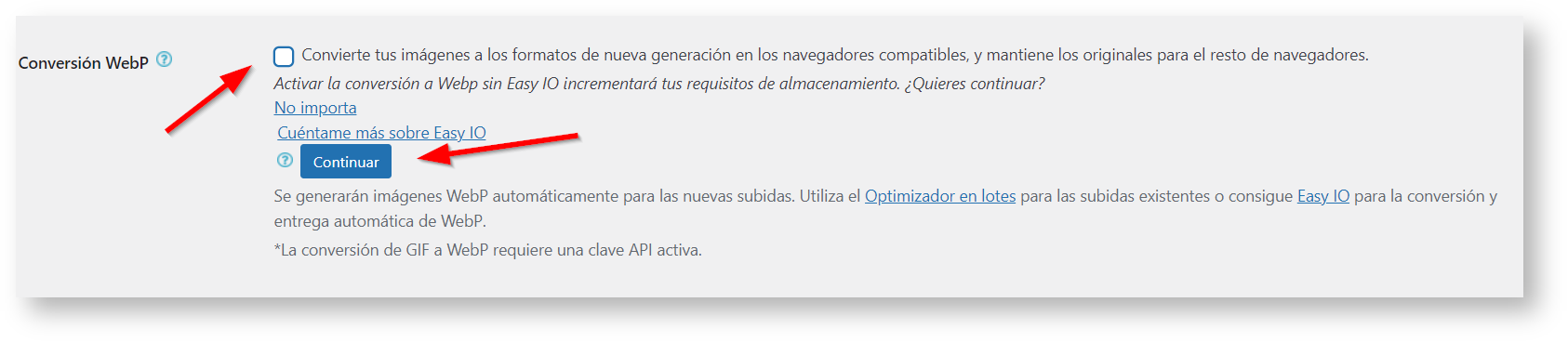
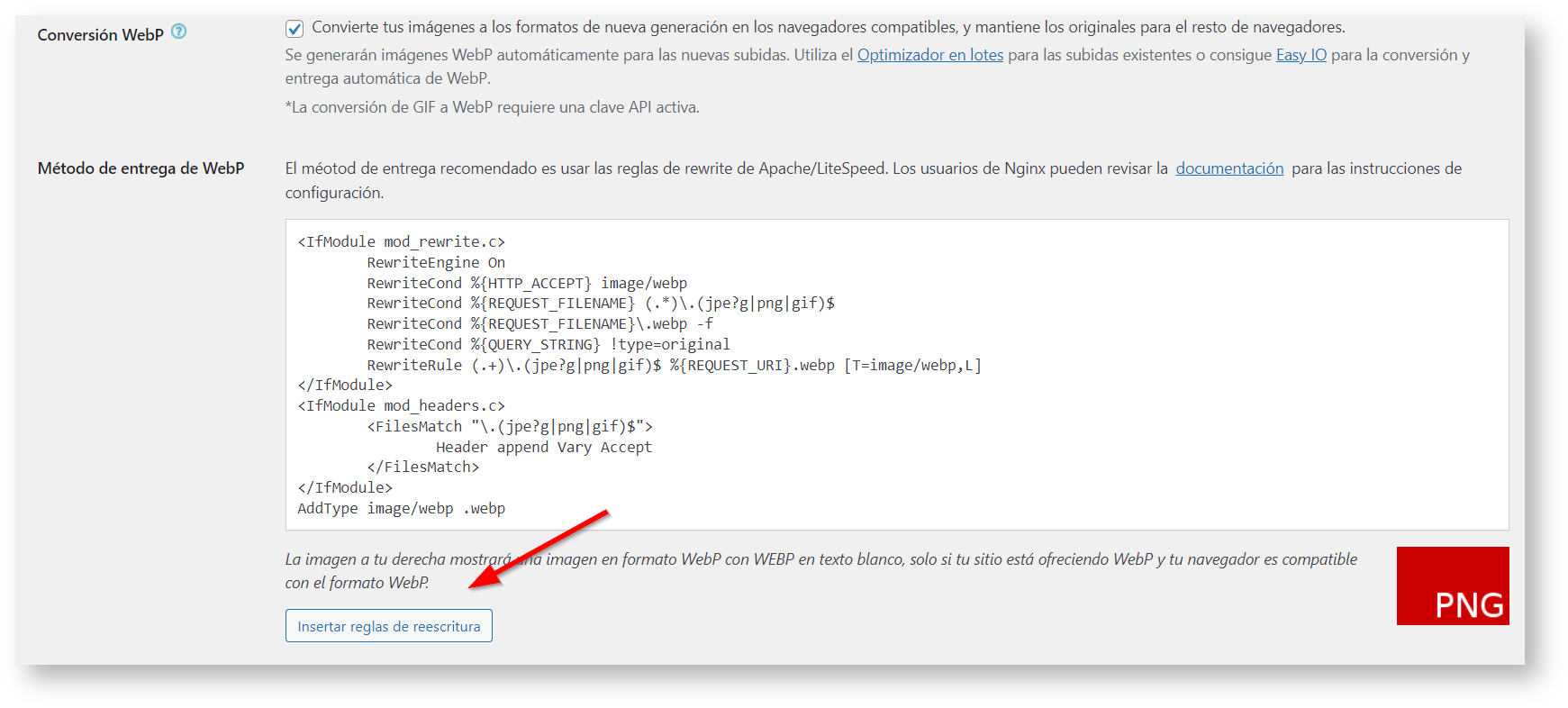
3- Selecciona la opción Conversión WebP y luego presiona el botón Continuar.

4- Ahora presiona sobre el botón Insertar reglas de reescritura.

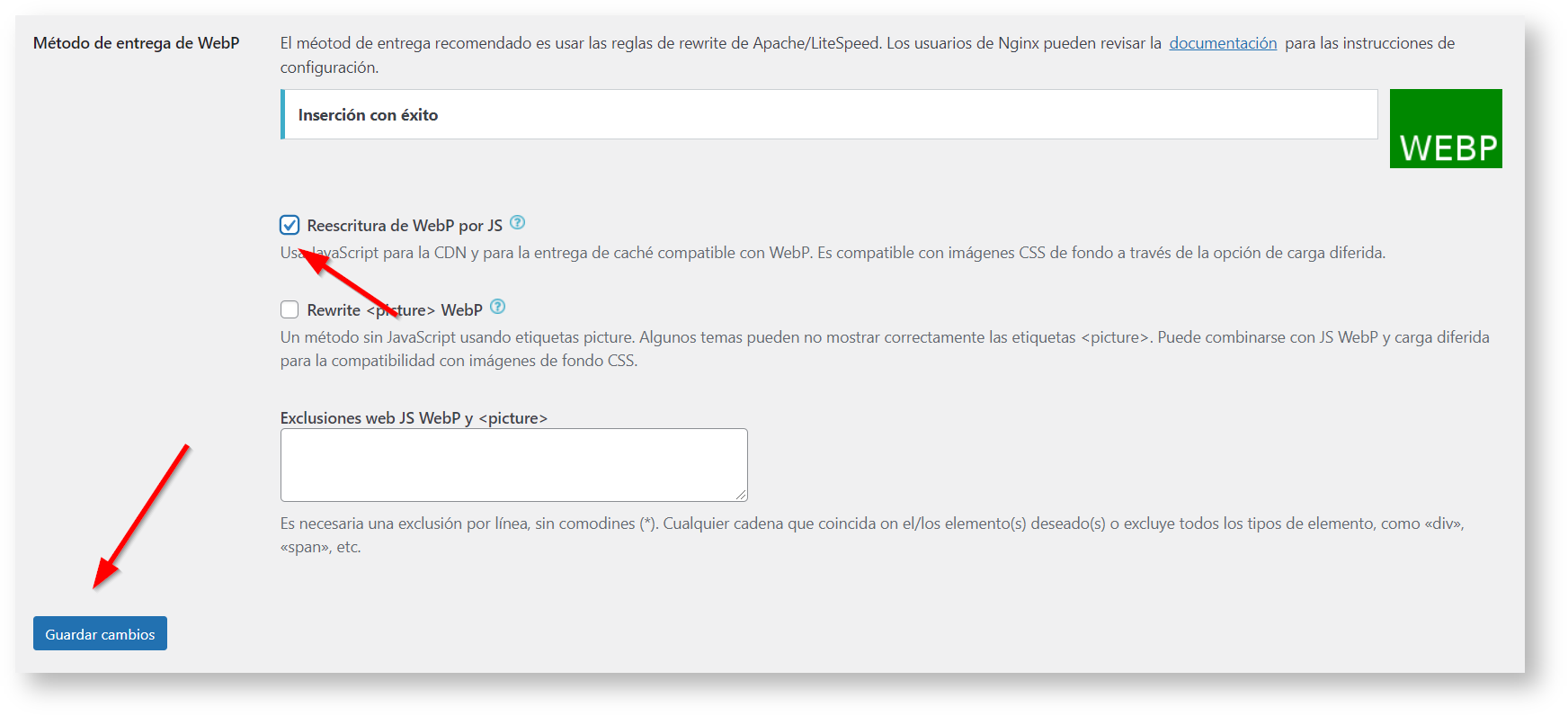
5- Por último selecciona Reescritura de WebP por JS y presiona el botón Guardar cambios.

¡Listo! Desde ahora, cuando subas una imagen a la Biblioteca de medios de WordPress, esta se convertirá automáticamente a WebP y al insertarla en tus entradas o páginas se mostrarán en este formato.
Configurar la conversión manual de las imágenes en WebP (recomendado para sitios con muchísimas imágenes o WooCommerce)
Si tu WordPress está lleno de imágenes o necesitas de subir muchas al mismo tiempo y la conversión automática demora demasiado, se pone lento o hasta inaccesible, entonces podrás desactivar la conversión en segundo plano de esta forma que ves debajo. Para seguir estos pasos deberás contar con conocimientos de nivel medio o avanzados en WordPress y en uso de hosting.
1- Abre el Administrador de Archivos de cPanel.
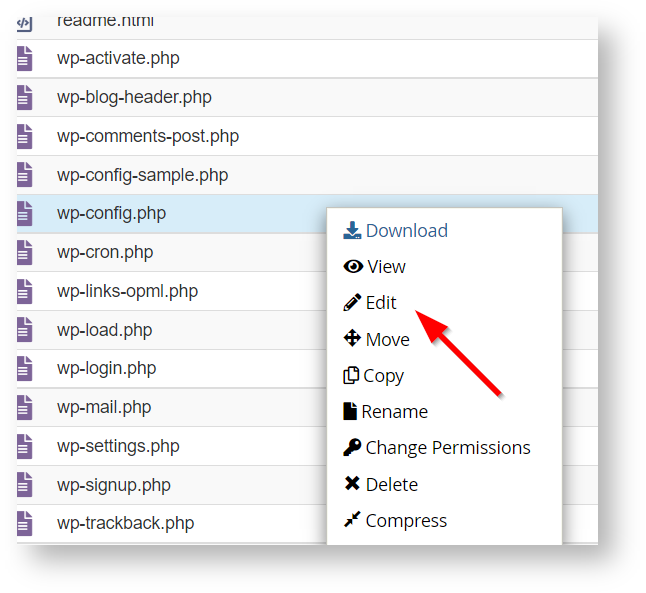
2- Posiciónate en el directorio raíz donde esté instalado tu sitio web hecho en WordPress y edita el archivo wp-config.php.

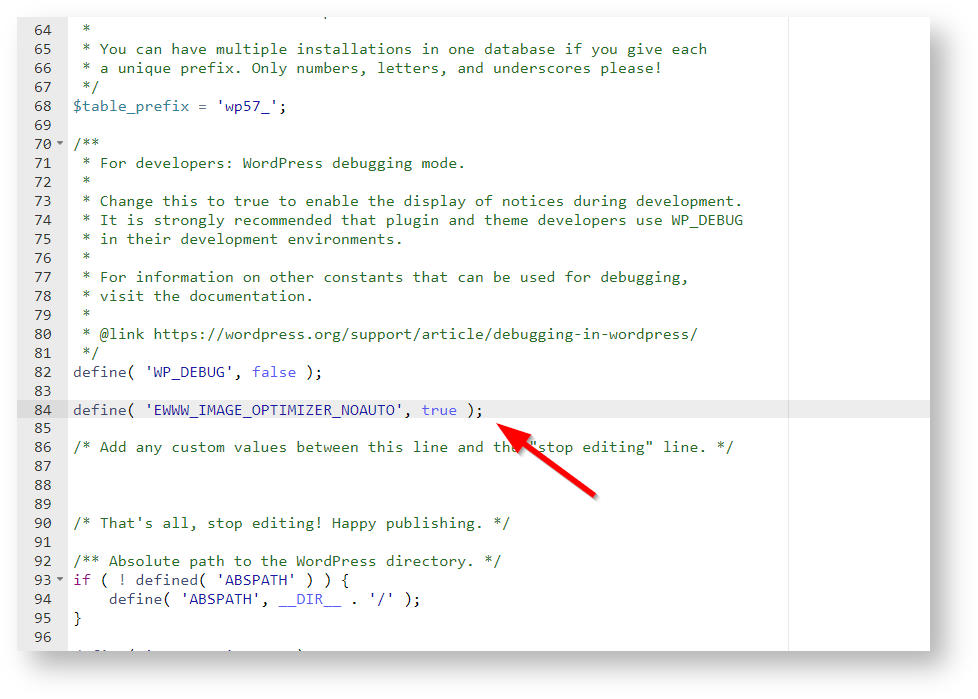
3- Agrega el siguiente código alrededor de la línea 80:
define( 'EWWW_IMAGE_OPTIMIZER_NOAUTO', true );
Te quedará algo así como lo ves debajo. Cuando termines, guarda los cambios.

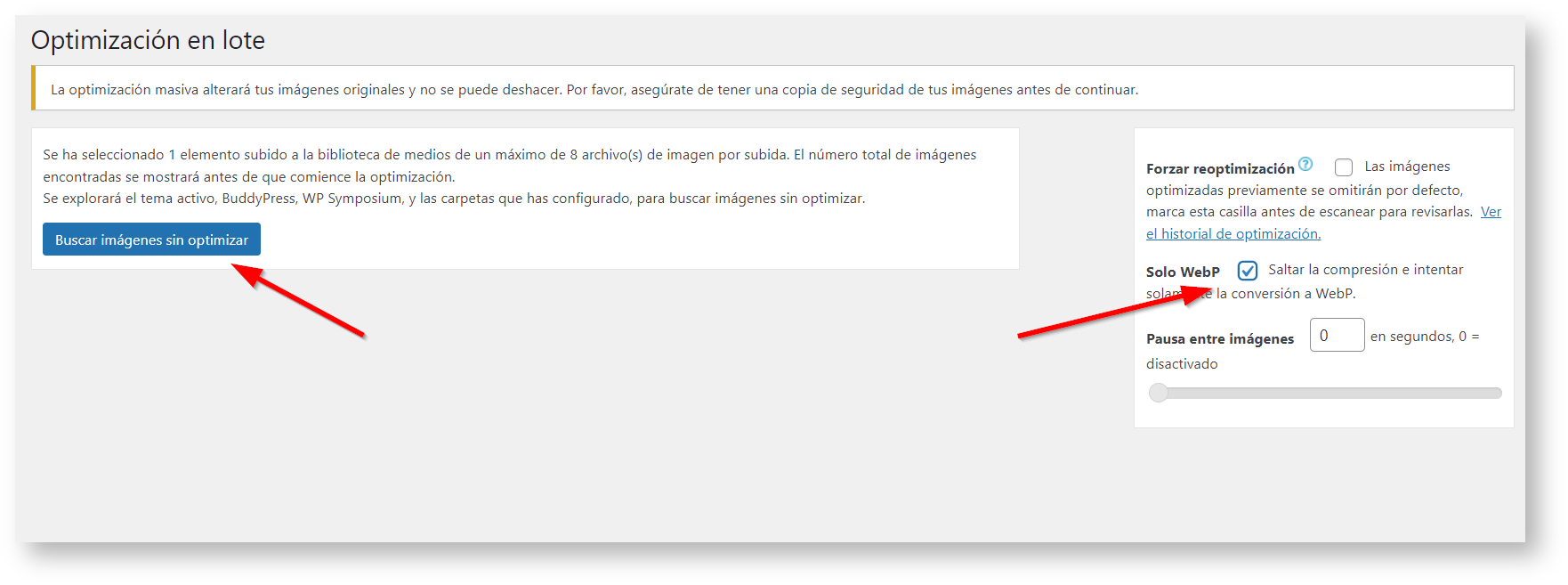
4- Ahora, cuando lo decidas tú, puedes convertir tus imágenes a demanda yendo, en el menú principal de WordPress, a Medios y luego a Optimización en lote. Si quieres evitar la compresión de las imágenes y sólo convertirlas a formato WebP, entonces selecciona la opción “Saltar compresión”. Esto ahorrará también algunos recursos de procesamiento de tu plan de hosting.
Cuando ya estés listo, haz clic en Buscar imágenes sin optimizar.

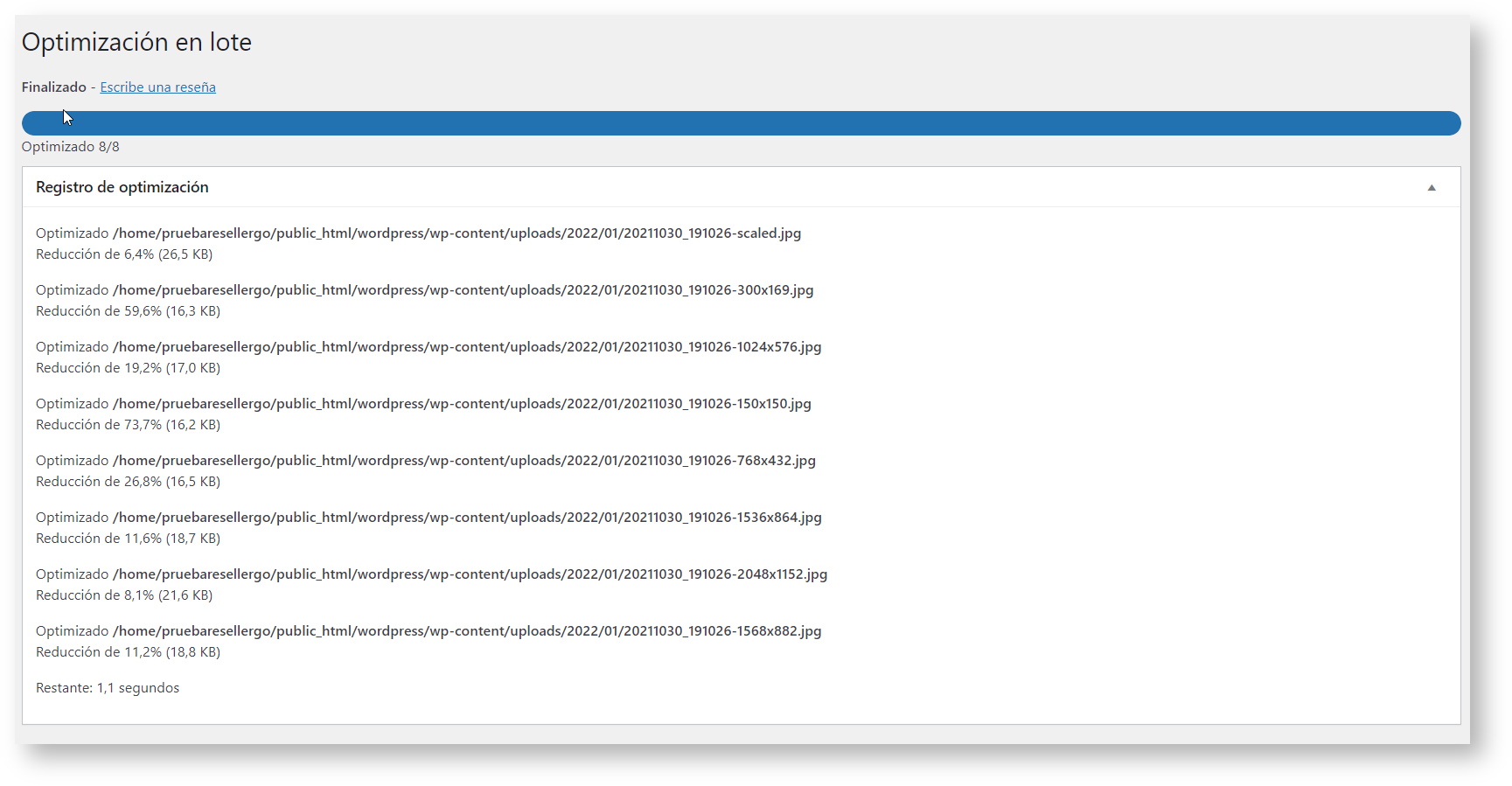
5- El plugin convertirá todas las imágenes pendientes que encuentre.

Cómo eliminar las imágenes de tu WordPress ya convertidas a WebP para ahorrar espacio
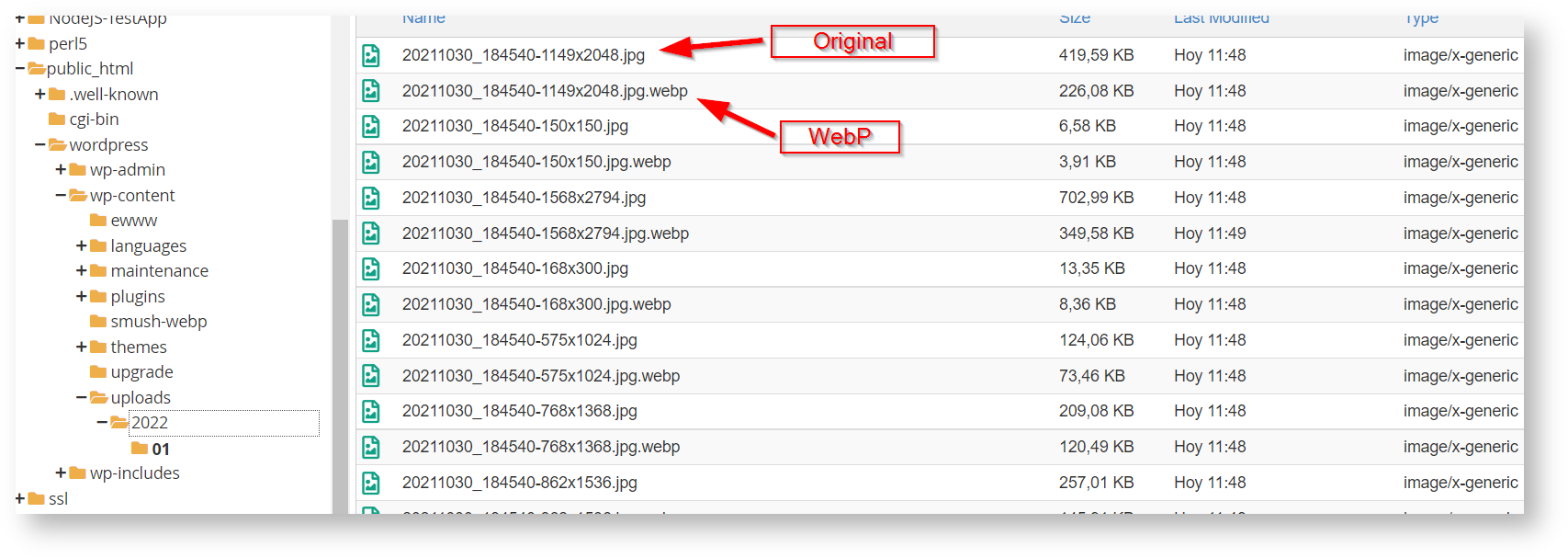
Al convertir las imágenes a WebP notarás en el Administrador de Archivos de cPanel que los archivos están duplicados, y para que no te ocupen espacio en tu hosting tendrás que hacer una limpieza.

No te preocupes que para eso el plugin tiene una función específica. Mira lo fácil que es: 🙂
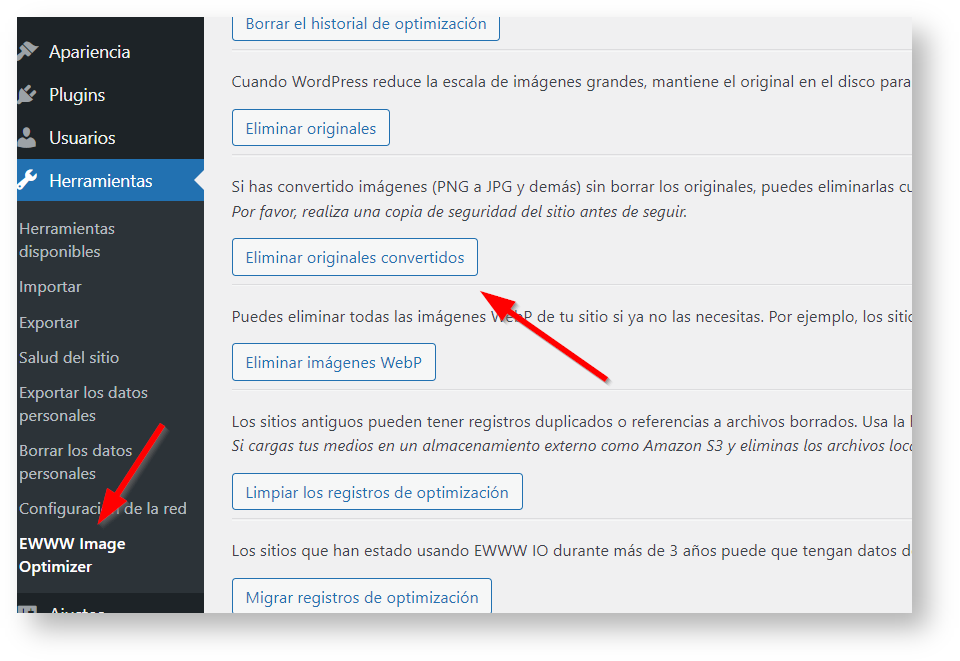
Ve a Herramientas → EWWW Image Optimizer y luego presiona el botón Eliminar originales convertidos (si haces esto, dale tiempo a que trabaje en la limpieza).

Cómo ver si las imágenes insertadas en tu WordPress están en formato WebP
Si queremos corroborar que las imágenes se están sirviendo en formato WebP, abre el navegador y sigue estos pasos a continuación. En este caso utilizamos Google Chrome, pero si estás usando otro navegador, los pasos serán similares.
1- Crea o edita en tu WordPress una entrada o página, agregando una foto de la galería que hayamos subido luego de instalar y configurar el Plugin, o bien, que haya sido convertida de forma manual como vimos en los pasos anteriores.
2- Abre la entrada o página por navegador, haz clic derecho en la imagen y ve a Inspeccionar.

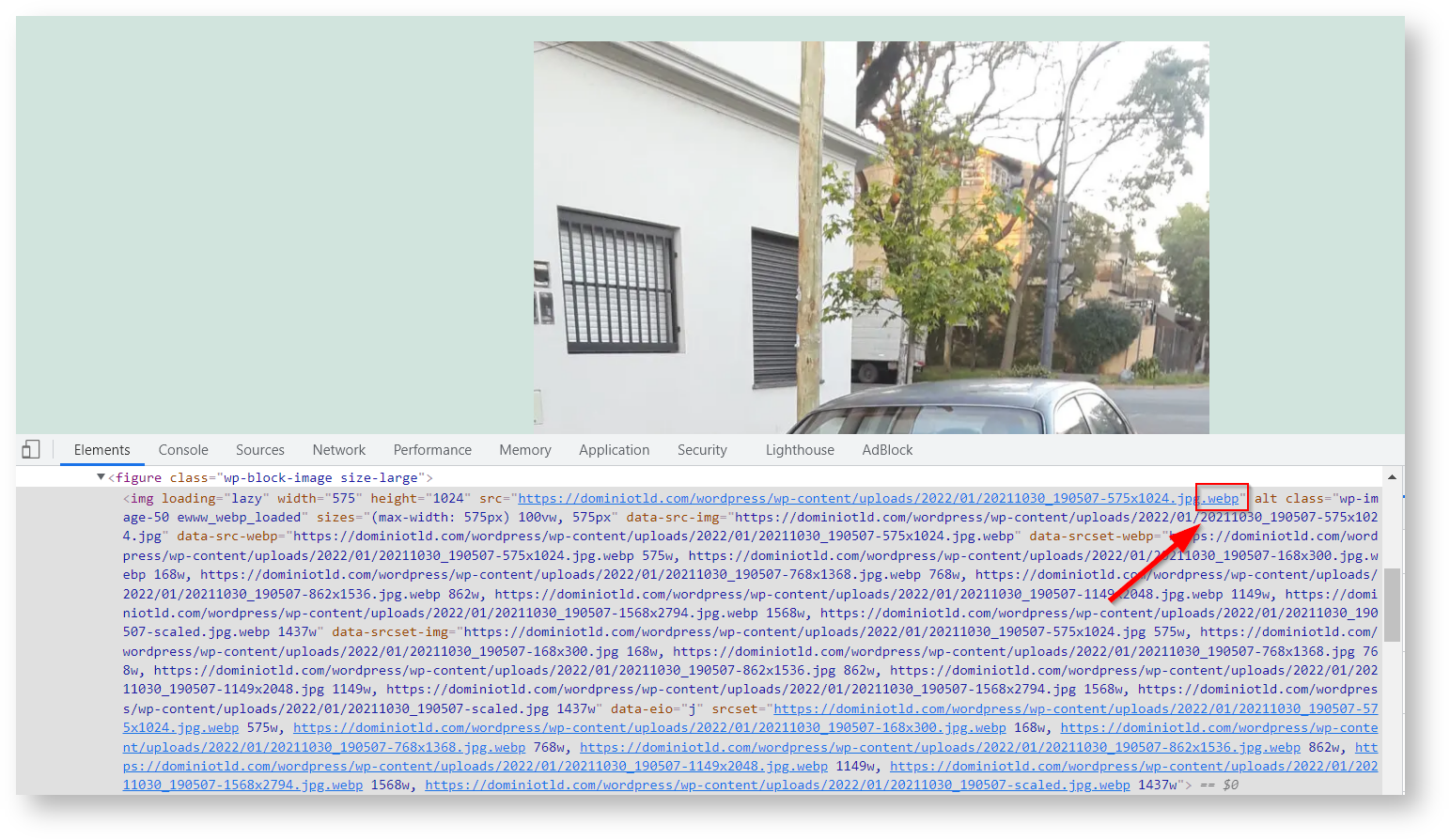
3- Si todo va bien, verás que la imagen se está sirviendo en formato WebP.

Conclusión final
Las imágenes de tu sitio web hecho en WordPress constituyen una gran parte de su tamaño. Si puedes encontrar formas de reducir el tamaño de tus imágenes, puedes acelerar tu sitio sin cambiar la experiencia de tus visitantes, y entre las optimizaciones que puedas hacer en tu site, una de ellas y muy importante es utilizar imágenes en formato WebP. Ahorrarás almacenamiento, tiempo de carga, tráfico de tu plan de hosting y a Google le fascinará. ¿Qué más necesitas?
Si te gustó esta nota, nuestro hosting de sitios web de WordPress te va a encantar. Te esperamos con servidores ultra veloces, herramientas WordPress exclusivas, migrador automático, soporte formidable, y descuentos que dan de qué hablar. ¿Te ayudamos a empezar?
Ver planes de Hosting WordPress



